No-Code Wonders: Crafting Your First Website and Beyond for Optimal Results!
NCS #53: Build an Uber Eats Clone, Slack action buttons automation, Build a basic Framer site, Types of No-code tools and Craft your resume on Notion.
Hola! 👋
We're No-Code Shots.
Remember getting home after school to eat fruit roll-ups & watch Cartoon Network? Reading us is even better.
It’s Tuesday, Roadies. Here's what we got today:
⚡ Build An Uber Eats Clone With No-Code Using Bubble 🛠️ ⚡
In this tutorial video by Lachlan Kirkwood, you'll discover how to create your own on-demand food delivery application, similar to popular platforms like DoorDash, Instacart, and Uber Eats.
And the most incredible part is that you won't have to write a single line of code! 😲
By leveraging the power of Bubble’s No-code platform, the video will guide you through the step-by-step process of building your app.
It will cover the precise design elements and workflows necessary to bring your app idea to fruition.
✍️ You can gain access to the active Notion document and generate a copy using this template link: [Notion Template Link]
🖼️ Additionally, you can retrieve the image assets featured in this tutorial from the following Google Drive folder: [Image Assets Link]
🔗 Build an Uber Eats clone With No-code using Bubble
⚡ Slack Action Buttons from Airtable Automation ⚡
Airtable has introduced an impressive new capability: the power to generate action buttons within Slack, which seamlessly engage with your automation processes.
This means you can now initiate Slack messages directly from Airtable, prompting user interaction.
Subsequently, users have the ability to make selections, and the automation will seamlessly pick up from where it left off in Airtable.
Gareth Pronovost has created a video tutorial that will assist you in understanding and utilizing this latest feature in automation.
🔗 Slack Action Buttons from Airtable Automation
⚡ Build A Basic Framer Site in 9 Minutes ⚡
Framer simplifies the process of crafting landing pages and websites.
In a tutorial presented by Arnau Ros, you'll witness the swift construction of a Framer site in just 9 minutes using Tilebit, a streamlined component and inspiration library.
This Framer technique is particularly ideal for newcomers to design and anyone seeking to swiftly and effortlessly fashion a basic website, all without the need to construct each separate element from scratch.
🔗 Build A Basic Framer Site in 9 Minutes
⚡ Types of No-code Tools ⚡
No-code tools? — They're like magic wands for non-tech wizards, letting them conjure up websites and apps without any coding spells.
But hey, it's not just creative folks who get to have a blast — businesses join the fun too, tapping into these tools for cost-effective and speedy idea transformation.
The widespread accessibility of the development process is a key factor contributing to the current popularity and significance of No-code solutions.
Explore this comprehensive blog outlining the various types of No-code tools, delving into the primary functions that each tool serves.
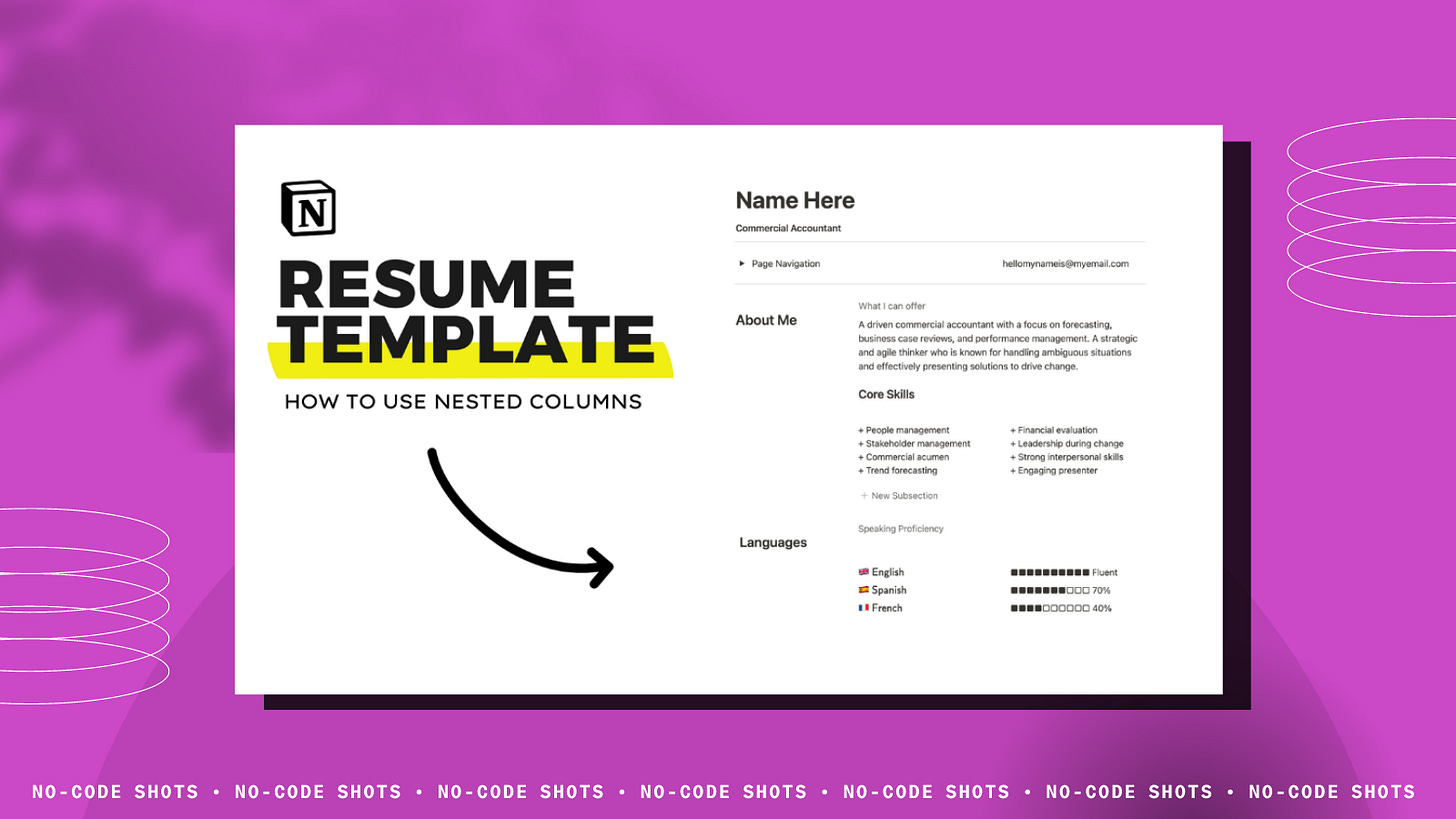
⚡ Craft Your Resume on Notion's Sleek Canvas ⚡
Notion's sleek and minimalist page layout offers an ideal canvas for constructing your resume.
Create your CV using various block styles, ranging from callouts to quote blocks, tables, and more.
The illustrative model employs a series of nested columns within Notion, elegantly presenting a focused flow of professional background and skill explanations down the middle of the page.
Dive into this comprehensive guide by Red Gregory to seamlessly craft your own standout resume using these techniques.
🔗 Craft Your Resume on Notion's Sleek Canvas
That’s a wrap folks.
This is No-Code Shots.
The Lays of No-code. Once you find us, I betcha can’t have just one.
P.S. — Wanna partner with us 🤝?
If you are interested in reaching our audience of 1.9K builders, click here.
If you're on X (Sorry ‘Twitter’) ✖️, give us a follow and join our community.
Your support means the world to us and helps us keep the No-code party going.